Caso de uso: Hangman App - Obteniendo documentos aleatorios en MongoDB

Dante Calderón | March 03, 2020

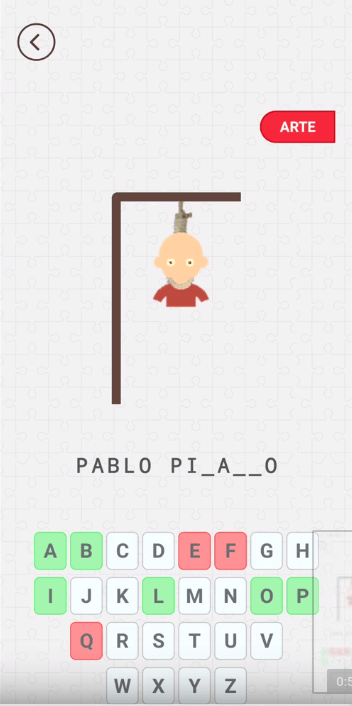
Recientemente estuve desarrollando El Ahorado en React Native, un juego de adivinanzas. Se le muestra una palabra al jugador, y trata de adivinarla según lo que sugiere por letras o números.

Mi modelo es este:
export class Word extends TimeStamps {
@IsString()
@prop({ required: true, maxlength: 20 })
name: string
@IsMongoId()
@IsNotEmpty()
@prop({ ref: 'Category', required: true })
category: Ref<Category>
}Tengo dos propiedas aca, name que es la palabra y category que es una referencia a la categoría de la palabra.
La Funcionalidad
Cuando el jugador entra a la pantalla se cargan las preguntas aleatorias segun la categoría que haya seleccionado, si no selecciona una categoría, se buscan en todas las categorías.
Obteniendo las preguntas aleatoriamente
Para obtener aleatoriamente las preguntas usé el operador sample, que permite traer una cantidad de documentos aleatorios de esta manera:
this.wordModel
.aggregate()
.match({ ...(categoryId ? { category: categoryId } : {}) })
.sample(limit)sample pertenece a la lista de operadores de aggregate asi que por eso llamo primero a la funcion aggregate(),
luego hago un match para segmentar las palabras por categoria(sí es que existe),
finalmente llamo a la función sample(), y le paso como parametro la cantidad de elementos que deseo obtener y con eso
ya obtendría las preguntas aleatorias 🎉.
Espero que te haya sido util este pequeño caso de uso, puedes ver el codigo de la implementacion en github.
Gracias por leer ✌.
Links
Video del Juego Ahorado - https://www.youtube.com/watch?v=DlOKPjwbKDk
Codigo de la API del juego - https://github.com/dantehemerson/hangman-api
Codigo de la Aplicacion React Native del juego - https://github.com/dantehemerson/hangman-app